(技術)30秒解決Dcard彈跳視窗
可以不要一直叫我登入嗎
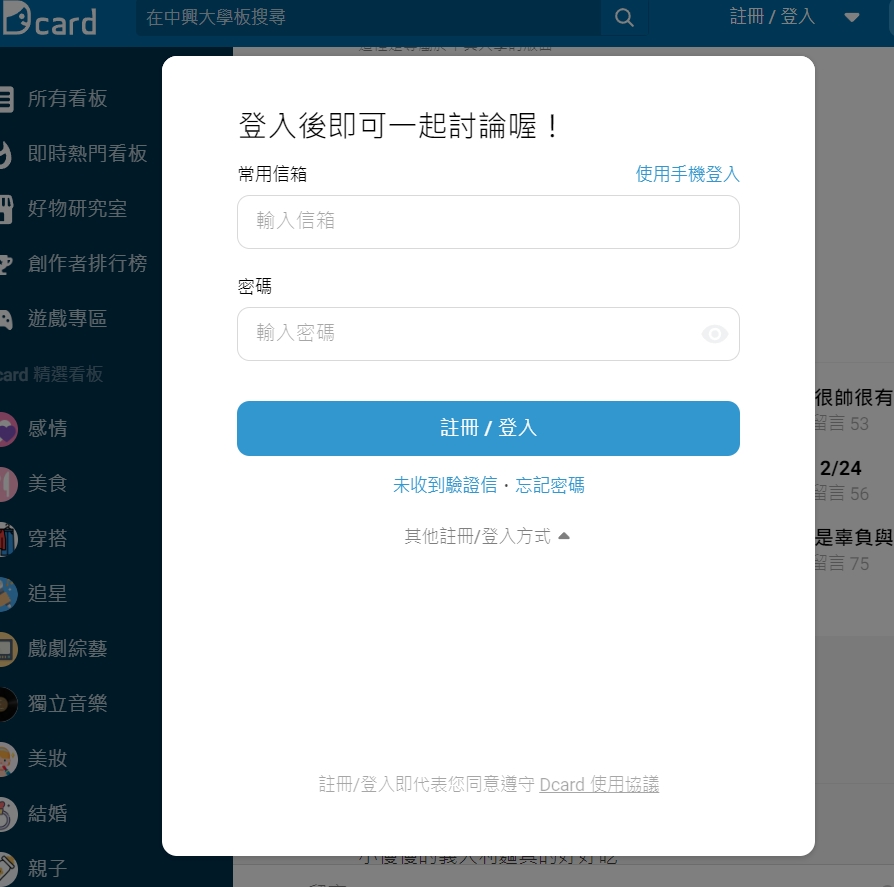
有時在網路上看到有趣的 Dcard 文章,好奇點進去,看留言時卻跳出討厭的登入視窗,這篇文章會示範如何用開發者工具在 30 秒內關閉
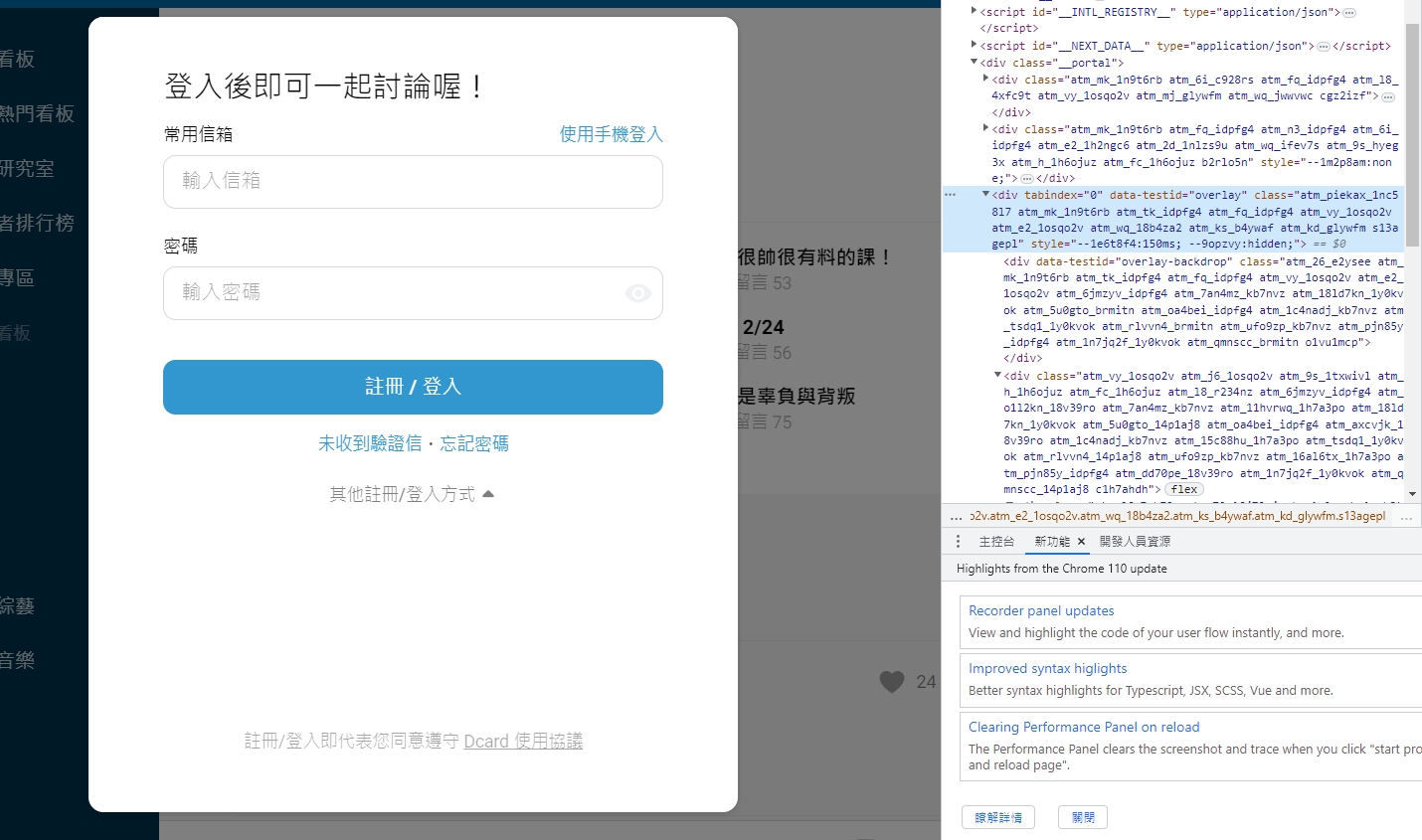
點擊 F12,開發者工具

找到彈跳視窗根元素(最外層,屬性 tabindex=”0”),點滑鼠右鍵,刪除元素,這時候就可以看到乾淨漂亮的頁面了~但是還是不能滾動

往上滑找到 body 元素,element 屬性加上 overflow:scroll

大功告成,不需要打帳密了
全自動執行
做成 Chrome Extension,這裡提供思路,封裝實作可以參考這篇文章
1 | window.addEventListener('load', function() { |
免責聲明
本文僅為客戶端提供教學示範之用,請勿用於任何影響網頁正常運作的技術,否則將自行承擔相應法律責任。
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 Boris's Blogs!
評論